"Om Swastiastu"
Tehnik readmore sangat penting pada suatu website yang menampilkan beberapa artikel panjang. Jika semua artikel ditampilkan dalam keadaan full artikel, tentu saja website yang akan ditampilkan sangat panjang dan hal ini akan membuat waktu loading website menjadi semakin lama, karena perlu menampilkan isi beberapa artikel yang banyak. Maka dari itu, kita perlu mengimplementasikan tehnik readmore dalam pembuatan website seperti ini. Tehnik yang saya gunakan ini menggunakan fungsi substring dalam PHP.
Continue Reading »
Cara Membuat Text Shadow dengan CSS3
"Om Swastyastu"
Mungkin kalian sebelumnya dalam memprogram sebuah web menggunakan tool seperti photshop untuk membuat text shadow, tentunya loading web akan terasa lama jika menggunakan banyak image. Tapi setelah diluncurkannya CSS3 hal itu tidak akan terjadi lagi, karena pada CSS3 terdapat property untuk membuat text shadow. Cara membuat text shadow sangat gampang, berikut ini caranya :
Continue Reading »
Text Shadow
Sebelum postingan ini saya sebelumnya pernah share Cara Membuat Box Shadow dengan CSS kali ini saya akan share cara membuat text shadow dengan CSS3. Tapi sebelum mulai membaca lebih lanjut saya sarankan gunakan browser versi terbaru terlebih dahulu, karena tulisan saya kali ini hanya support browser terbaru (mozilla v. 4+, Opera v. 10+). :)Mungkin kalian sebelumnya dalam memprogram sebuah web menggunakan tool seperti photshop untuk membuat text shadow, tentunya loading web akan terasa lama jika menggunakan banyak image. Tapi setelah diluncurkannya CSS3 hal itu tidak akan terjadi lagi, karena pada CSS3 terdapat property untuk membuat text shadow. Cara membuat text shadow sangat gampang, berikut ini caranya :
Continue Reading »
Cara Membuat Box Shadow dengan CSS
"Om Swastiastu"
Pada suatu desain web, awalnya kita akan membuat desain menggunakan photoshop dan illustrator. Kemudian, ketika mock-up desain yang kita buat sudah jadi maka kita akan mulai memotong desain-desain tersebut menjadi gambar-gambar yang lebih kecil sehingga nantinya bisa kita pakai dalam CSS. Salah satu contoh misalnya, ketika kita membuat desain dengan efek bayangan dengan photoshop, maka kita akan memotong bagian tersebut agar nantinya ketika kita membuat sebuah kotak, kotak tersebut terdapat efek bayangannya. Membuat kotak dengan gambar seperti ini membuat website menjadi berat karena harus meload gambar, untuk membuat waktu loading yang lebih cepat, kita akan membuat efek bayangan dengan CSS.
Continue Reading »
Pada suatu desain web, awalnya kita akan membuat desain menggunakan photoshop dan illustrator. Kemudian, ketika mock-up desain yang kita buat sudah jadi maka kita akan mulai memotong desain-desain tersebut menjadi gambar-gambar yang lebih kecil sehingga nantinya bisa kita pakai dalam CSS. Salah satu contoh misalnya, ketika kita membuat desain dengan efek bayangan dengan photoshop, maka kita akan memotong bagian tersebut agar nantinya ketika kita membuat sebuah kotak, kotak tersebut terdapat efek bayangannya. Membuat kotak dengan gambar seperti ini membuat website menjadi berat karena harus meload gambar, untuk membuat waktu loading yang lebih cepat, kita akan membuat efek bayangan dengan CSS.
Continue Reading »
Cara Membuat Tabel Zebra dengan PHP dan CSS
"Om Swastyastu"
Tabel zebra mungkin agak asing terdengar di telinga kalian. tabel zebra berfungsi untuk mempercantik tampilan tabel kalian jika memprogram menggunakan PHP atau HTML, seperti namanya tabel zebra ini akan menampilkan warna seperti zebra (belang) tapi tidak hanya hitam putih seperti zebra pada umumnya. Kalian juga bisa menggunakan warna sesuai keinginan kalian, merah putih mungkin atau pola yang lebih cantik sesuai imajinasi.
Cara pembuatan tabel zebra ini sangat gampang yang terpenting kalian sudah mengetahui dasar pemrograman HTML dan tentang CSS. Oke, langsung saja ke cara pembuatannya.
Continue Reading »
Tabel zebra mungkin agak asing terdengar di telinga kalian. tabel zebra berfungsi untuk mempercantik tampilan tabel kalian jika memprogram menggunakan PHP atau HTML, seperti namanya tabel zebra ini akan menampilkan warna seperti zebra (belang) tapi tidak hanya hitam putih seperti zebra pada umumnya. Kalian juga bisa menggunakan warna sesuai keinginan kalian, merah putih mungkin atau pola yang lebih cantik sesuai imajinasi.
Cara pembuatan tabel zebra ini sangat gampang yang terpenting kalian sudah mengetahui dasar pemrograman HTML dan tentang CSS. Oke, langsung saja ke cara pembuatannya.
Continue Reading »
KIS - B.D.K Guitar Chord and Tab
"Om Swastiastu"
Ini adalah kord gitar KIS Band dengan judul B.D.K. Dari pertama kali mendengarkan lagu ini, saya langsung suka karena intronya bagus dan lembut. Lalu saya iseng mencari-cari kordnya dengan modal gitar gillmore kesayangan saya. Untuk bagian tabnya, sangat mudah mencarinya, karena menurut saya itu sangat mirip dengan intro lagu Bintang Di Surga dari Peterpan. Berikut adalah lirik lagu, kord gitar dan tab dari lagu KIS - B.D.K.
TAB:
6|-------------------------------0--
5|--0--2--5---0--2--5---0--2------
4|----------------------------------
3|----------------------------------
2|----------------------------------
1|----------------------------------
INTRO: D D7 Em A 2x
D
Mesimpen diotak beli..
D7
Menongos di hatin beli..
Em
Sungguh sulit bli mengerti..
A
Semua bisa saja terjadi..
D
Beli ngerti keneh adi..
D7
Keto masih keneh beli..
Em
It was a sweet sweet memory..
A
Keajaiban bagi beli..
G F#m
Adi ngelut tekek beli..
G F#m
Dingin ditongose dini..
G F#m
Beli ngemales nge-kiss adi..
G A F#m Bm
Dingin di beten bintang kintamani..
G Bm F#m Em
Di beten bintang kintamani..
D
Angine gelutin sayong..
D7
Bulanne engkebin ambun..
Em
Nanging bintange mesunar..
A
Otak bli terus melayang..
D
Beli ngerti keneh adi..
D7
Keto masih keneh beli..
Em
It was a sweet sweet memory..
A
Keajaiban bagi beli..
G F#m
Adi ngelut tekek beli..
G F#m
Dingin ditongose dini..
G F#m
Beli ngemales nge-kiss adi..
G A F#m Bm
Dingin di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m E
Adi ngorahang this is the moment of my life..
INTRO: D D7 Em A 2x
G F#m
Adi ngelut tekek beli..
G F#m
Dingin ditongose dini..
G F#m
Beli ngemales nge-kiss adi..
G A F#m Bm
Dingin di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m E
Adi ngorahang this is the moment of my life..
Semoga kordnya pas dan tidak ada yang salah. Terimakasih sudah mengunjungi blog ini. Ingal beli album original KIS. Jangan beli bajakannya!
"Om Santhi, Santhi, Santhi, Om"
Ini adalah kord gitar KIS Band dengan judul B.D.K. Dari pertama kali mendengarkan lagu ini, saya langsung suka karena intronya bagus dan lembut. Lalu saya iseng mencari-cari kordnya dengan modal gitar gillmore kesayangan saya. Untuk bagian tabnya, sangat mudah mencarinya, karena menurut saya itu sangat mirip dengan intro lagu Bintang Di Surga dari Peterpan. Berikut adalah lirik lagu, kord gitar dan tab dari lagu KIS - B.D.K.
TAB:
6|-------------------------------0--
5|--0--2--5---0--2--5---0--2------
4|----------------------------------
3|----------------------------------
2|----------------------------------
1|----------------------------------
INTRO: D D7 Em A 2x
D
Mesimpen diotak beli..
D7
Menongos di hatin beli..
Em
Sungguh sulit bli mengerti..
A
Semua bisa saja terjadi..
D
Beli ngerti keneh adi..
D7
Keto masih keneh beli..
Em
It was a sweet sweet memory..
A
Keajaiban bagi beli..
G F#m
Adi ngelut tekek beli..
G F#m
Dingin ditongose dini..
G F#m
Beli ngemales nge-kiss adi..
G A F#m Bm
Dingin di beten bintang kintamani..
G Bm F#m Em
Di beten bintang kintamani..
D
Angine gelutin sayong..
D7
Bulanne engkebin ambun..
Em
Nanging bintange mesunar..
A
Otak bli terus melayang..
D
Beli ngerti keneh adi..
D7
Keto masih keneh beli..
Em
It was a sweet sweet memory..
A
Keajaiban bagi beli..
G F#m
Adi ngelut tekek beli..
G F#m
Dingin ditongose dini..
G F#m
Beli ngemales nge-kiss adi..
G A F#m Bm
Dingin di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m E
Adi ngorahang this is the moment of my life..
INTRO: D D7 Em A 2x
G F#m
Adi ngelut tekek beli..
G F#m
Dingin ditongose dini..
G F#m
Beli ngemales nge-kiss adi..
G A F#m Bm
Dingin di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m
Di beten bintang kintamani..
G Bm F#m E
Adi ngorahang this is the moment of my life..
Semoga kordnya pas dan tidak ada yang salah. Terimakasih sudah mengunjungi blog ini. Ingal beli album original KIS. Jangan beli bajakannya!
"Om Santhi, Santhi, Santhi, Om"
Google's Knowledge Graph
Google usually returns pretty good search results, but only if there are pages that include the words from your query or some synonyms. Google doesn't understand the query, it only tries to match the words from that query. Sometimes Google can answer questions like "How tall was Albert Einstein?" or "What's the real name of Al Pacino?", but it can't go beyond simple facts.
Amit Singhal, Senior Vice President at Google, says that Google works on building "a huge knowledge graph of interconnected entities and their attributes". Freebase was just the starting point: Google's knowledge graph has 200 million entities, while Freebase only has 22 million entities. The graph is actually an encyclopedia with structured information obtained from the web. This will help Google understand your queries, provide answers to complex questions and find more relevant results.
Right now, Google only uses the graph to show a list of related searches for singers, actors, painters etc. As Google improves its infrastructure, the knowledge graph will be used more and more.

Amit Singhal, Senior Vice President at Google, says that Google works on building "a huge knowledge graph of interconnected entities and their attributes". Freebase was just the starting point: Google's knowledge graph has 200 million entities, while Freebase only has 22 million entities. The graph is actually an encyclopedia with structured information obtained from the web. This will help Google understand your queries, provide answers to complex questions and find more relevant results.
Right now, Google only uses the graph to show a list of related searches for singers, actors, painters etc. As Google improves its infrastructure, the knowledge graph will be used more and more.

Gmail's YouTube Group
For some reason, Google added a YouTube contact group to many Gmail accounts. I currently have 82 contacts in the YouTube group and they have only one thing in common: they sent me or I sent them an email in 2006, 2007 or 2008. They don't have anything to do with YouTube and some of the email addresses couldn't be used to create Google accounts (for example, the Writely email address for importing documents).

The YouTube group can be renamed or deleted, but it's strange that it was automatically created. Gmail has some system groups for Google Latitude, Google Talk, Google Buzz, but they're hidden and can't be removed.
Do you see the YouTube group in your Gmail account?
{ Thanks, Katty and everyone who commented on Google+. }

The YouTube group can be renamed or deleted, but it's strange that it was automatically created. Gmail has some system groups for Google Latitude, Google Talk, Google Buzz, but they're hidden and can't be removed.
Do you see the YouTube group in your Gmail account?
{ Thanks, Katty and everyone who commented on Google+. }
Google's Doodle for Valentine's Day
This year's doodle is actually a video that uses Tony Bennett's song "Cold, Cold Heart" to tell the story of a boy who tries to find a gift for the girl he loves, but fails to impress her.
The doodle is available if you visit Google Australia, Google Japan and other domains for countries that celebrate Valentine's Day because it's already February 14 there.

Here are the other Google doodles for Valentine's Day.
{ Thanks, Dan. }
The doodle is available if you visit Google Australia, Google Japan and other domains for countries that celebrate Valentine's Day because it's already February 14 there.

Here are the other Google doodles for Valentine's Day.
{ Thanks, Dan. }
Cara Membuat URL Friendly dengan Htaccess Redirect
"Om Swastiastu"
Kalian semua pastinya sudah tahu apa yang dimaksud dengan alamat web atau yang sering disebut dengan URL. Nah, kali ini saya akan memberikan tutorial cara membuat URL Friendly dengan Htaccess Redirect. Tujuan dari pembuatan URL Friendly ini adalah agar website kita lebih disukai oleh mesin pencari seperti Google. Apa jadinya kalau website yang kita buat tidak memiliki URL yang bersahabat dengan mesin pencari? Tentunya website kita akan susah terindeks di mesin pencari Google atau bahkan tidak terindeks sama sekali.
Continue Reading »
Kalian semua pastinya sudah tahu apa yang dimaksud dengan alamat web atau yang sering disebut dengan URL. Nah, kali ini saya akan memberikan tutorial cara membuat URL Friendly dengan Htaccess Redirect. Tujuan dari pembuatan URL Friendly ini adalah agar website kita lebih disukai oleh mesin pencari seperti Google. Apa jadinya kalau website yang kita buat tidak memiliki URL yang bersahabat dengan mesin pencari? Tentunya website kita akan susah terindeks di mesin pencari Google atau bahkan tidak terindeks sama sekali.
Continue Reading »
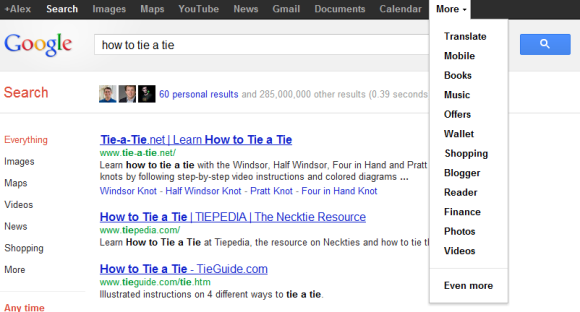
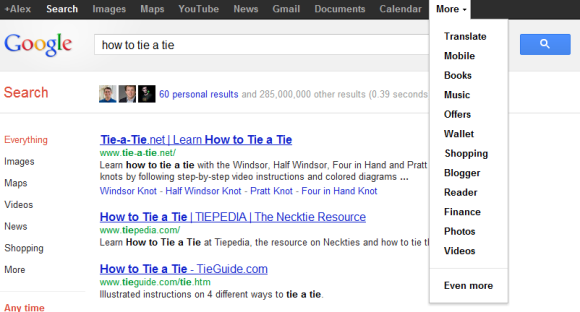
Back to the Black Bar
Google admitted that the navigation UI launched last year wasn't good enough and brought back the black bar (the color is actually dark gray). Some of the features from the old interface are still available: the list of services, the notification and sharing boxes, the settings menu.
"The new design retains many of the feature changes we made in November that proved popular, including a unified search box and Google+ sharing and notifications across Google. The biggest change is that we’ve replaced the drop-down Google menu with a consistent and expanded set of links running across the top of the page," explains Google.

The black bar doesn't look that great in Google's redesigned interfaces, but it's more functional than the "invisible" menu hidden behind the Google logo. It's always a bad idea to hide important navigational features, even if they clutter the interface. When you have to explain basic features because they're not obvious, you've already failed:

{ Thanks, Cougar and Matan. }
"The new design retains many of the feature changes we made in November that proved popular, including a unified search box and Google+ sharing and notifications across Google. The biggest change is that we’ve replaced the drop-down Google menu with a consistent and expanded set of links running across the top of the page," explains Google.

The black bar doesn't look that great in Google's redesigned interfaces, but it's more functional than the "invisible" menu hidden behind the Google logo. It's always a bad idea to hide important navigational features, even if they clutter the interface. When you have to explain basic features because they're not obvious, you've already failed:

{ Thanks, Cougar and Matan. }
Subscribe to:
Comments (Atom)
Labels
Web Search
Gmail
Google Docs
Mobile
YouTube
Google Maps
Google Chrome
User interface
Tips
iGoogle
Social
Google Reader
Traffic Making Devices
cpp programming
Ads
Image Search
Google Calendar
tips dan trik
Google Video
Google Translate
web programming
Picasa Web Albums
Blogger
Google News
Google Earth
Yahoo
Android
Google Talk
Google Plus
Greasemonkey
Security
software download
info
Firefox extensions
Google Toolbar
Software
OneBox
Google Apps
Google Suggest
SEO Traffic tips
Book Search
API
Acquisitions
InOut
Visualization
Web Design Method for Getting Ultimate Traffic
Webmasters
Google Desktop
How to Blogging
Music
Nostalgia
orkut
Google Chrome OS
Google Contacts
Google Notebook
SQL programming
Google Local
Make Money
Windows Live
GDrive
Google Gears
April Fools Day
Google Analytics
Google Co-op
visual basic
Knowledge
java programming
Google Checkout
Google Instant
Google Bookmarks
Google Phone
Google Trends
Web History
mp3 download
Easter Egg
Google Profiles
Blog Search
Google Buzz
Google Services
Site Map for Ur Site
game download
games trick
Google Pack
Spam
cerita hidup
Picasa
Product's Marketing
Universal Search
FeedBurner
Google Groups
Month in review
Twitter Traffic
AJAX Search
Google Dictionary
Google Sites
Google Update
Page Creator
Game
Google Finance
Google Goggles
Google Music
file download
Annoyances
Froogle
Google Base
Google Latitude
Google Voice
Google Wave
Google Health
Google Scholar
PlusBox
SearchMash
teknologi unik
video download
windows
Facebook Traffic
Social Media Marketing
Yahoo Pipes
Google Play
Google Promos
Google TV
SketchUp
WEB Domain
WWW World Wide Service
chord
Improve Adsence Earning
jurnalistik
sistem operasi
AdWords Traffic
App Designing
Tips and Tricks
WEB Hosting
linux
How to Get Hosting
Linux Kernel
WEB Errors
Writing Content
award
business communication
ubuntu
unik



